但有一些关于排版的小技巧却能够指导你,让你的画面看起来更舒服。
这些技巧看似微小,但却值得被认真对待!
希望这篇文章对你有所帮助。
文章最后是小福利,50套的毕业答辩PPT模板哦
======================
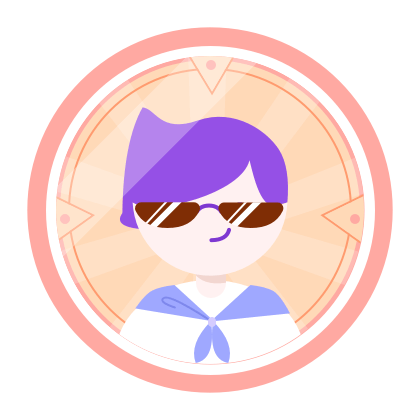
技巧一:文字基线请对齐
小时候学写字的时候,妈妈都会为我准备一本田字格。我会一个字一个字填在里面!
后来,慢慢的,我不再需要田字格也能够写出一手漂亮的文字!
妈妈又送了我一个笔记本!上面都是横线!
没错,这就是文字的基线!如图所示:


等等,重点不在这!
而是文字与数字的组合细节!
发现下面张图有什么问题了吗?


所以,请把数字基线对齐!
在幻灯片中插入文字+数字时,你会发现,数字会稍微比文字小一点!
让整体的文字基线对齐!正确的方式是将数字文本放大几个字号!

======================
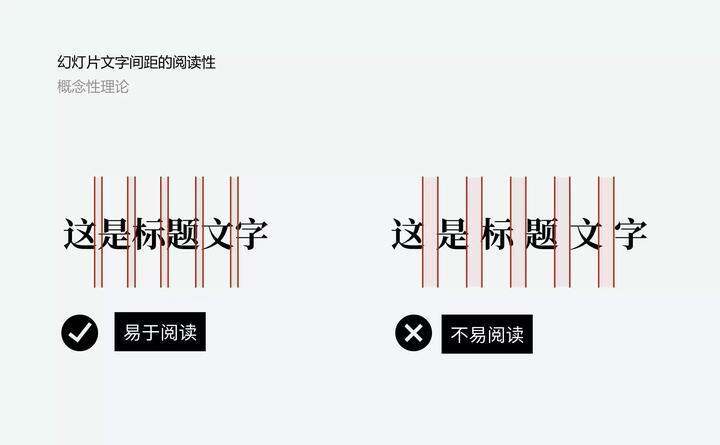
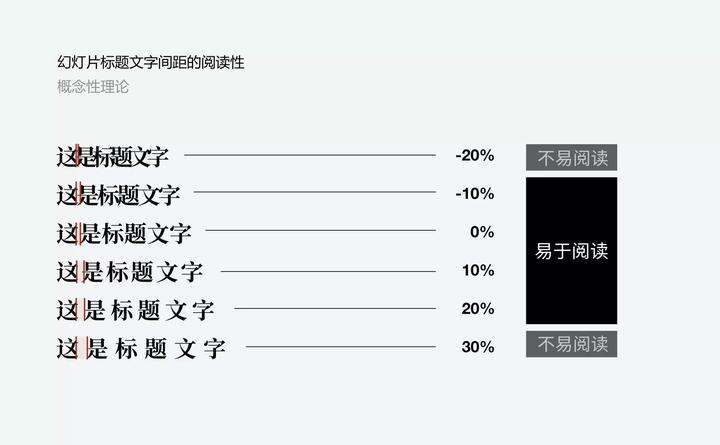
技巧二:保持文字的易读性
间距小,逐行阅读,间距大,逐字阅读!
PPT画面的所有视觉化信息都靠人眼来吸收!
一段文字间距小时,那么这段文字就是就会被我们当做整体看待,易于理解!
而当文字间距大时,就需要我们一个字一个字的去消化了。



所以,既要兼顾美观大方,又要让一段文字成为整体!
最好将标题的文字间距控制在-10%—30%之间.如图所示:



======================
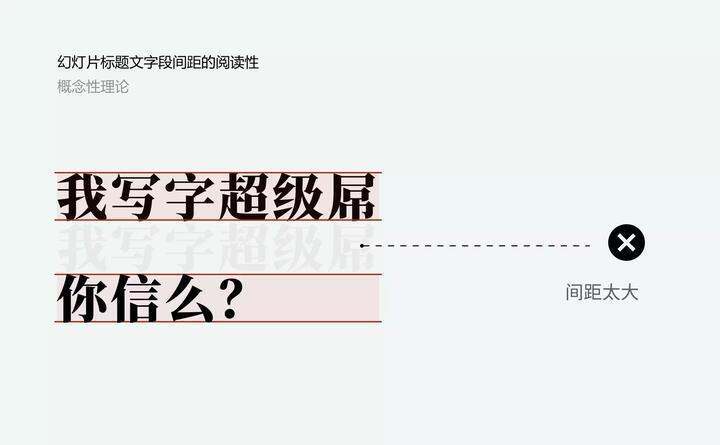
技巧三:文字的段间距控制
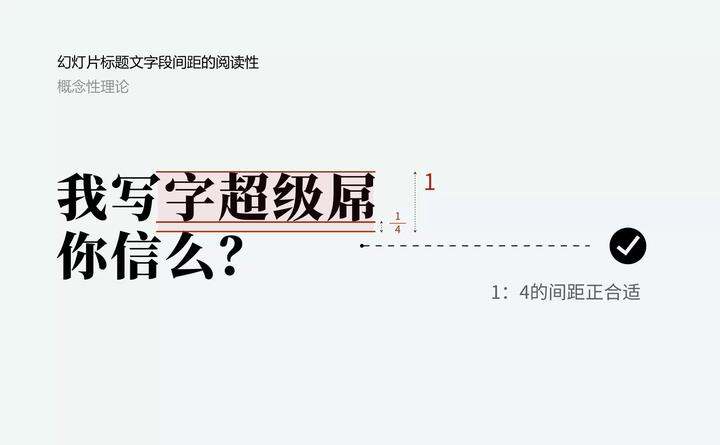
1.标题文字段间距
标题文字的段间距设置太大,容易减缓信息传达,甚至是内容分离!


那么设置成多少更合适呢?
遵照标题文字行间距的区间值,建议你设置为1/4文字高度的段间距,看起来更舒服。
也就是段间距:1-1.1高度。如图所示:


2.正文文字段间距
正文文字的段间距设置为多少合适?ppt默认的段间距是1,你需要主观调整为1.2—1.5的区间值!
这样文字看起来更加优雅和易于阅读!如图所示:



在ppt中,设置为1.5倍段间距时,文字段间距是1倍的距离!
另外,请记得长文字要保持文字两端对齐,这样画面看起来更加整洁。
======================
技巧四:主副标题关系
1.主标题高度是副标题高度的1.5倍。
主标题与副标题的之间的关系是既要保持美观,又要确保成层级分明!
如果你了解什么是黄金分割定律你会知道:建议你的副标题是主标题的0.618倍!
为了计算方便!这里建议你设置为1.5倍!
也就是:
主标题选择42号字时,副标题可以选择为28号字。
这样的大小看起来更和谐!同样的方法也适用于标题与正文的组合!



*其实这部分没有特别明确的规范建议,排版样式不同,字号字体的搭配也不同。不必过于在意技巧。
2.主副标题的段间距为1倍副标题高度。
副标题与主标题之间的距离多少合适呢?这里建议你留出1倍的副标题高度.如图所示:

*其实这部分没有特别明确的规范建议,排版样式不同,字号字体的搭配也不同。不必过于在意技巧。
3.拉大副标题间距,可以营造呼吸感
人的阅读感受是先看标题,再看副标题,所以根据上面的间距原则,尽量打大副标题的间距,比如你可以选择留出一个字距的间隔处理。


======================
技巧五:面积对齐
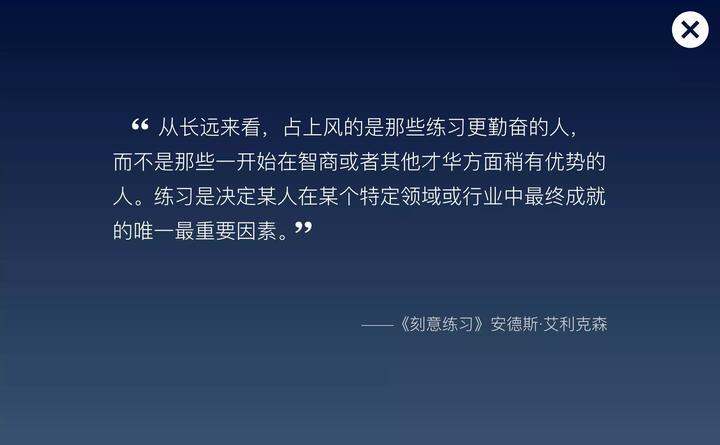
很多时候,我们选用的文字会进行符号化处理!比如下面的文字,如果我们依旧采用按照字符对齐那么画面就不是很均衡!特别是对于引用一段文字时,很多人会选择这么做:

往往画面的细节会决定成败!这张图如果采用面积对齐会如何实现,大概就是下面的样子:

将主副文字按照面积对齐方式排布,文字选择两端对齐,文字选择两端对齐,引言与正文右对齐,引号单独摆放。
如图:

======================
技巧六:视线要聚焦
参照物不同时,整体的画面感受也不同,下方是一个40x40的小方块,周围的参照物大小会影响你的画面饱满度!
所以尽量选择视线更加聚焦的方式处理画面!如图所示:

通过上图你会发现,左侧的方块显得大,右侧的方块显得小。
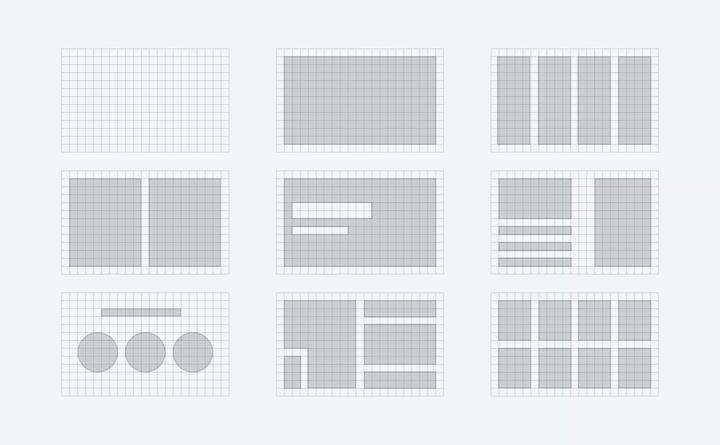
在制作PPT时,尽量选择右侧饱满的构图方式。如下面几张图示:




最后可以通过上图感受一下,不同的版式带给你的聚焦程度。
======================
技巧七:网格化做图
什么是网格化?PPT有很多类型的板式可供我们选择,也不需要尊崇固定的形态!

但是,一页幻灯片,你需要有严谨的网格对齐方式!如图所示:


======================
技巧八:符号的对齐方式
中文字符常常是占用一个文字单元格,而标点符号则是占用半个文字单元格,或靠左,或靠右。
所以在演示体验上会让人感觉内容分家。

所以在制作全图型PPT幻灯片时,尽量注意标点符号的小细节。
建议你将符号距离控制均等。如图所示:


======================
技巧九:图形与文字的亲近原则
我们在处理一些LOGO的摆放时,常常会先这样操作。
把一堆LOGO拖入到幻灯片中,然后按照面积对齐的方式将他们排布。

如下图所示:我们采用平均分配的面积对齐原则,做出了下图。

这样就结束了?还没有,注意文字与图标的间距!
当A=B时,人眼对于内容的理解度不够强,画面也不具备呼吸感。
所以我们将文字全选,让文字稍稍上移,贴近LOGO!明白了吗?


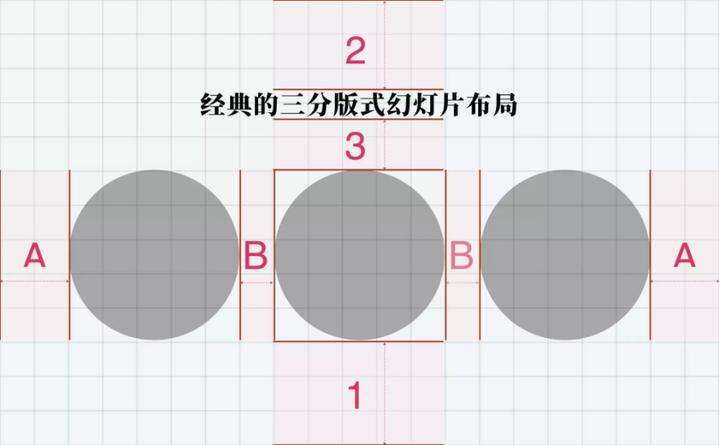
我们采用黄金分割0.618值!也就是横向21个小方块,竖向13个小方块。
此时,最优雅的板式是A>B的间距,1>2>3的间距。
什么意思呢?用实际案例来说明,如图所示:

上面这张幻灯片,图标太小,间距为B>A的间距,画面看起来不够饱满!
所以我们要将图标进行放大,调整B>A的间距到A>B的间距。如图所示:

======================
接下来是文宝说了很久的福利时间。
50套的毕业答辩模板,会不会有点晚了,感觉大家都放暑假了...
链接:https://pan.baidu.com/s/1GUWuTLblXti13KdJRmzJ4A
密码:v9u8